Comment concevoir le design d’une application vocale UX design vocal par Rodolphe Degandt
Comment concevoir le design d’une application vocale
Les applications vocales se développent avec l’intégration de la reconnaissance de la voix dans les smartphones, mais aussi avec l’arrivée massive des assistants vocaux (Google Home, Amazon Echo et Apple HomePod). Le nombre d’utilisateur de l’interaction home machine par la voix est tout simplement en train d’exploser. Depuis plusieurs années nous parlions du mobile first, je prédis l’avènement de la voice first ! Non seulement pour les recherches sur internet, mais aussi pour piloter les appareils domotiques, acheter en ligne, se former. Bref suivez la voix.

Je vais dans ce mini guide présenter comment concevoir le design d’une application vocale (skill Alexa, Google Home ou HomePod). Nous ne parlerons pas (ou très peu) de code de programmation. Pour l’exemple, je me base surune application vocale pour Amazon Echo que l’on appel une skill Alexa. Le sujet traite d’une app fonctionnelle, ce qui exclue la conception d’un jeu à la voix par exemple. Après l’UX design, voici l’UX voice design ou le design de l’expérience vocale client.
Sommaire
- 1 Pourquoi le design d’une application vocale est essentiel
- 2 Les principales étapes du design d’une skill ou d’une application vocale
- 3 Le cas d’usage (use case)
- 4 Écrire les dialogues types (sample dialogue)
- 5 L’arbre de décision de l’app vocale (flowcharts)
- 6 Réaliser des tests
- 7 Vous avez testé, et bien codé maintenant
- 8 Ressources pour la création d’application vocale
Pourquoi le design d’une application vocale est essentiel
La conception du design doit être réalisée avant de coder, cela fera gagner beaucoup de temps et surtout vous permettra de :
- créer une application utile, c’est à dire de créer une fonction qui trouvera son public et donc qu’elle aura un grand nombre d’utilisateurs.
- rendre l’interface vocale facile à utiliser en s’appuyant sur les habitudes des utilisateurs potentiels.
L’objectif est de faire une application que les gens vont aimer, adopter et partager.
Les principales étapes du design d’une skill ou d’une application vocale
- Créer un cas d’usage type.
- Réaliser plusieurs dialogues réels entre l’assistant vocal et un utilisateur
- Définir l’arbre de décision le plus complet avec tous les parcours possibles
- Tester le flux complet
- Coder puis retester et corriger.
Le cas d’usage (use case)
Vous pourrez avoir une application très bien faite mais qui ne répond à aucun besoin. Le cas d’usage doit donc répondre à des fonctions utiles pour l’utilisateur.
Commencez par ce que les gens veulent faire et déterminez les besoins de votre skill et les avantages de l’utiliser. Ensuite, identifiez des histoires qui décrivent ce dont les gens ont besoin et ce qu’ils peuvent faire.
- Quel est le but de votre app vocale ? Pourquoi les gens voudront-ils l’utiliser ?
- Que fera la personne avant, pendant et après une utilisation ?
- Qu’est-ce que les gens obtiendront qu’ils ne peuvent pas obtenir d’une autre façon ?
Bref, quelle est la valeur ajoutée de votre solution utilisant un dialogue.
En fonction de l’objectif et des fonctionnalités, identifier les étapes et les actions individuelles :
- Qu’est-ce qu’un utilisateur peut faire, ou ne pas faire, avec la compétence ?
- Quelles sont les informations que l’utilisateur est en droit d’attendre ?
- Quelles sont les façons dont un utilisateur peut invoquer votre app ?
- Quelles sont les caractéristiques qui sont directement liées à votre objectif ?
- Y a-t-il des informations dont vous avez besoin à partir d’autres expériences, par exemple d’un site Web ou d’un écran ?
Trois critères à respecter dans les fonctionnalités proposées :
- Des fonctions pertinentes avec un usage de la voix. Si vous voulez faire une application vocale dont le but principal est de montrer des photos d’hôtels, le dialogue va s’interrompre dès la première image affichée. Il faut que les questions posées, comme vos réponses soient essentiellement sonores.
- Une fonction qui a une vraie valeur pour vos utilisateurs, idéalement en rapport avec votre activité
- Un service engageant, votre app devra pouvoir être utilisée régulièrement par vos utilisateurs.

Par exemple, EDF propose une skill Amazon pour consulter votre facture d’énergie (si vous êtes client). Encore plus pertinent la skill de Marmiton qui propose de vous guider pour trouver et réaliser une recette. Une autre skill de Marmiton à utiliser tous les jours est « l’idée gourmande du jour ».
Enfin de cette étape, valider éventuellement avec l’équipe de développeurs les éventuelles limitations technique du projet. Rappelez-vous qu’il est possible d’ajouter des images, des sons ou des musiques (mp3), mais que cela n’est pas très naturel dans un processus conversationnel.
Écrire les dialogues types (sample dialogue)
En anglais et donc dans le langage du design d’application vocale deux termes sont couramment utilisés
- « input user » ou « input » : ce que dit l’utilisateur
- « Spoken prompt » ou prompt » : ce que répond l’assistant vocal
Le dialogue sera donc une suite logique d’inputs et de prompts.
Les dialogues types ou échantillon sont là pour définir l’expérience idéale de l’utilisateur et l’assistant vocal. Elle permet de déterminer les interactions nécessaires. Il va servir à :
- Déterminer le dialogue idéal
- Quel suite du dialogue en cas d’erreur (la demande n’a pas de réponse traitée)
- Quelle information donner pour aider l’utilisateur
Prévoir des dialogues en fonction des 2 parcours possibles
- Le modèle dit « One shot« , l’input user est une question directe à laquelle il attend une réponse rapide et précise. Le prompt sera donc plus facile a déterminer à partir des informations collectée et souvent enrichies des expériences précédentes de l’utilisateur avec votre application.
- Le mode « découverte« , l’utilisateur lance l’application vocale et se laisse guider. Par exemple :
- « Alexa, lance Marmiton »
- « Alexa, demande à Marmiton une recette de crêpes »
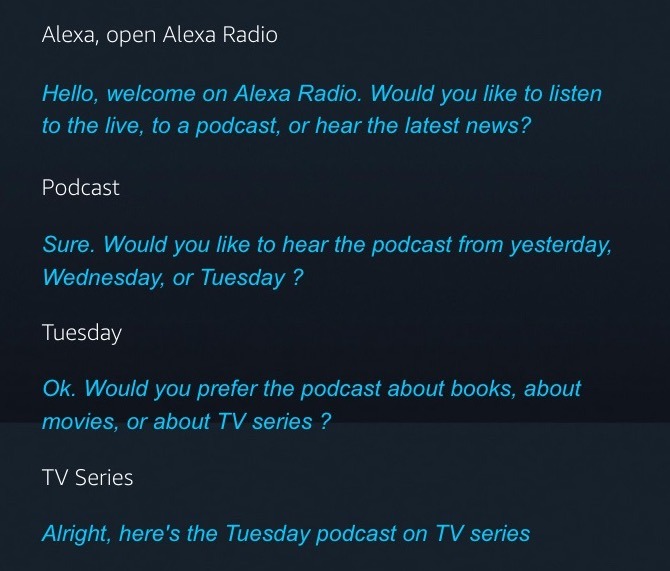
Exemple de dialogue en mode découverte :

Conseils pour écrire votre dialogue type
Commencez par une phase de jeu de rôle ou 2 personnes vont réellement se parler. L’un sera l’assistant vocal, l’autre l’utilisateur. Le mieux est d’enregistrer le dialogue en vous basant ou non sur un script. Si vous communiquez de manière naturelle, vous aurez une bonne expérience à proposer. Avec la méthode de l’enregistrement sonore vous pourrez identifier les intonations et donc les reproduire dans le code.
- La durée des réponses est idéalement inférieure à 8 secondes
- Pour le mode découverte, l’introduction peut être plus longue sans dépasser 15 secondes
- Si vous proposez des choix, toujours se limiter à 3 options. Au delà l’utilisateur ne se rappel plus des possibilités proposées.
- Les phrases doivent être du langage parlé et le plus naturelles possibles. Utilisez du langage courant et non pas familier et éviter le mode « robot ». Par convention l’utilisateur pourra tutoyer ou vouvoyer, mais vos réponses seront toujours avec le vouvoiement (sauf pour les app vocales clairement destinées aux enfants).
- Intégrer la ponctuation et intonation.
- Faites en sorte que les interactions soient brèves.
- Évitez les phrases répétitives.
- Ne supposez pas que l’utilisateur sait ce qu’il doit faire ou ce qui va se passer (la phase test va vite vérifier ce point).
- Demandez une seule information à la fois.
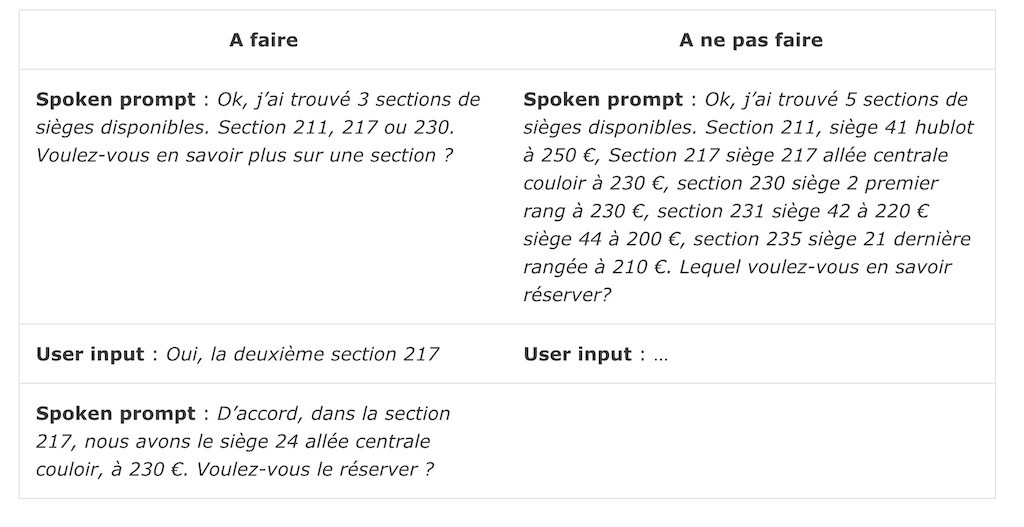
Exemple d’un dialogue choix du siège dans un avion :

A la fin, votre livrable sera similaire à un script de cinéma composé d’une dizaine de dialogue.
L’arbre de décision de l’app vocale (flowcharts)
L’arbre de décision ou squelette ou organigramme va reprendre les étapes de votre dialogue que vous allez synthétiser sous votre d’un schéma complet de toutes les situations.
- Commencez par identifier le parcours le plus court que vous espérez
Le chemin le plus court vers l’achèvement est généralement lorsque l’utilisateur donne toutes les informations en une seule fois? Nous sommes donc dans le mode « one shot » ou en français une seule invocation. - Puis décrivez les chemins alternatifs avec la construction de votre arbre de décision.
Souvent, ce que dit l’utilisateur n’inclut pas toute l’information nécessaire pour permettre une réponse. Dans le flux, identifier les voies alternatives et les précisions complémentaires que devra donner l’utilisateur. - Adaptez le parcours en fonction de l’historique de l’utilisateur. L’accès devrait être différent pour nouvel utilisateur et pour celui qui réactive le service. L’idéal est pour le second de repartir de l’endroit où il avait quitté (si cela à du sens).
- Dans certains cas, expliquez les informations requises pour la liaison avec un compte d’une application tierce. Le flux doit identifier la réaction lorsque la liaison de compte est réussie mais aussi si elle n’est pas terminée.
Imaginez les différents énoncés possibles (utterance)
Les énoncés des utilisateurs comprennent des mots cles, des expressions ou des phrases plus longues. Dans votre flux, vous devrez donc rédiger l’ensemble des variantes possibles. Avec la phase de test, vous viendrez enrichir vos premières idées.
Par exemple, pour une skill qui propose la réservation de voyage pourra avoir un énoncé large et ces variations :
- « J’aimerais partir en voyage »
- « Commençons à planifier un voyage »
- « Planifier un voyage »
- « J’ai besoin de vacances »
Mais nous pourrions aussi avoir une demande plus précise :
- « Où partir cet été en vacances »
- « Idée de voyage au soleil en bord de mer »
- « Proposition de vacances du 6 au 23 août »
Pour chaque utterance, 3 réponses minimum possibles
Il faut aussi prendre en compte que chaque question va générer au moins 3 réponses possibles :
- L’utilisateur a répondu correctement : option valide
- Il n’a pas répondu dans le délai de 8 secondes imparti.
- Il a répondu mais sa réponse n’a pas de suite prévue ou logique pour vous (mais non personne ne s’énerve avec son assistant personnel). Les utilisateurs de Google Home connaissent que trop bien les phrases « Et là, c’est le bug » ou « Désolez je n’ai pas compris »… très déceptif. Une réponse du type « Voulez vous dire…. » est plus engageant et parfois drolissime tellement sans rapport.
Dans les 2 situations de notre app de voyage, pour une réponse de qualité il faudra également obtenir des informations complémentaires de l’utilisateur lui pour donner une réponse satisfaisante : Quand, où, combien de personnes, budget, activité…
Il faut également intégrer les possibilités disponibles en permanence :
- Demander de l’aide
- Quitter l’application
Pour réaliser votre arbre de décision, vous pouvez utiliser l’outil gratuit deaw.io disponible en ligne (outil Google Drive qui offre la possibilité d’un travail collaboratif). Powerpoint est aussi possible pour commencer.
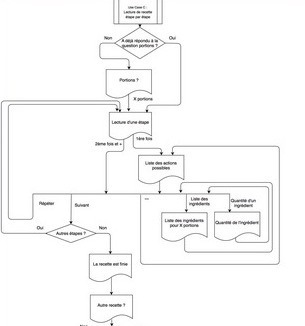
A la fin de cette étape vous aurez votre arbre de décision qui ressemblera à ceci :

Réaliser des tests
Maintenant vous aller pouvoir tester avec des utilisateurs qui ne connaissent pas votre application vocale. Avec 5 tests utilisateurs vous devriez couvrir 80 % des cas.
- Recrutez au moins 5 testeurs qui n’ont jamais été en contact avec votre app. Idéalement un panel représentatif de votre cible ou de vos personas.
- Préparez un protocole de test. Il faut chercher à ne pas influencer. Ici, il s’agit de faire très attentions à la manière dont vous allez poser des questions à vos testeurs. Essayez de leur indiquer un contexte plutôt que de leur donner la question à poser.
- Vous voulez demander à Alexa de jouer de la musique avec la Skill Spotify ?
- Vous êtes dans le canapé de votre salon, vous avez envie d’écouter de la musique, que dites vous à votre Amazon Echo ?
- Enregistrez toutes les réponses proposées et que vous avez prévues dans votre arbre de décision.
- Réaliser le test avec une simulation la plus complète possible. Plus le produit parait fini, plus le feedback sera de qualité. Vous devrez donc donner l’illusion que votre produit est fini, alors que pour l’instant vous n’avez toujours rien codé, vous pouvez utiliser un outil gratuit comme Sayspring d’Adobe.
Il s’agit d’une skill Alexa gratuite pour réaliser un prototype de dialogue. Pour l’instant uniquement réservé avec un compte Amazon US.. Elle fonctionne avec un compte ouvert sur Sayspring à la fois pour Alexa et Google Assistant (cliquez ici pour obtenir une invitation, et oui pas d’insciption directe).
Vous pouvez tout simplement brancher un appareil Echo comme haut parleur de votre PC ou Macbook qui diffuse une liste de pistes sonores (soundboard) à partir d’un PowerPoint. - Testez, retestez est la clé du succès.
Vous pourrez au final ajouter des éléments pour moduler la voix de vos prompts, on parle de la prosodie de la voix. Vous serez limité à des intonation obtenue avec l’emphase, ralentir, accélérer, faire une pause ou chuchoter gérable avec des tags SSML (équivalent de balises HTML mais pour l’audio. Il est aussi possible de changer la prononciation d’un mot ou des mots spécifiques avec une intensité particulière pour rythmer le dialogue (ne pas en abuser). Enfin vous devrez jouer avec la ponctuation ou ajouter des effets sonores.
Voici mon petit code de test ou je vous ai mis un peu de tout en utilisant Actions on Google simulator :
<speak>
Bonjour Stylistme
<audio src="https://actions.google.com/sounds/v1/cartoon/cartoon_boing.ogg"/>
Avec le SSML,
<prosody rate="fast">vous pouvez parler rapidement.</prosody>
<prosody rate="slow">Ou bien, prendre votre temps.</prosody>
<prosody pitch="high">Vous pouvez prende une voix plus aigu et plus ridicule !</prosody>
<prosody pitch="low">Ou pour les vrais hommes, prendre la voix grave d'un robot rugbyman.</prosody>
<prosody volume="loud">Vous pouvez augmenter le son.</prosody>
<prosody volume="soft">Ou encore diminuer le volume comme pour chuchoter, Milady je t'aime.</prosody>
<prosody rate="fast" pitch="low" volume="x-loud">Amusez-vous en les mélengant tous ensemble !</prosody>
<break/>
Alors à vous de jouer avec l'UX Design vocale!
</speak>
Écoutez le résultat ;):
Vous avez testé, et bien codé maintenant
Vous possédez tout ce dont vous avez besoin, vous pouvez transmettre votre cahier des charges aux développeurs.
Coder en Alexa pour Amazon Echo
Alexa Skills Kit (ASK) comprend des API, des outils, une documentation et des codes en libre-service destiné à vous faciliter la création de Skills Alexa.
![]()
Coder en Google Assistant pour Google Home ou appareils Android et iOS
Chez le géant américain, les skills sont nommées des actions. Le programme pour les développeurs pour Google Assistant et bientôt Goosle Sear Android est Actions on Google.
Coder en Siri pour iPhone, iPad, Macbook et HomePod
Original, le nom des services mis à disposition des développeurs d’app vovale basé sur Siri est SiriKit. SiriKit permet à vos applications iOS et watchOS de fonctionner avec Siri, de sorte que les utilisateurs peuvent faire des choses en utilisant seulement leur voix. Votre contenu et vos services peuvent être utilisés dans de nouveaux scénarios, y compris l’accès à partir de l’écran de verrouillage et l’utilisation mains libres.
Ressources pour la création d’application vocale
- Design ressources de Sayspring
- Par Codecademy , des cours en ligne pour développer une Skill Alexa
- Guide Amazon pour concevoir une UX voice Design
- Les bonnes pratiques pour la sécurité d’une app vocale
- Maquettes d’actions on Google (sketch templates)
- Cours et ressources pour Google Assistant
- Consulter le guide de référence SSML (avec des exemples sonores)
Maintenant c’est à vous de jouer, n’hésitez pas à me faire part dans les commentaires de vos avis sur ce guide et de partager votre expérience dans l’UX voice design.