Mise à jour par Rodolphe Degandt
Web design UX design 2017 par Rodolphe Degandt
Web design UX design 2017 les grandes tendances
Je me souviens de mon premier site internet… le design était simple un texte blanc sur fond noir avec trois mots en haut en guise de menu. Mais avec le HTML 5 et le CSS le champ des possibles s’est élargi en même temps que les exigences des internautes et la nécessité du responsive design. Voici, venu le temps de l’UX design et du Web design.
La grande tendance web design 2016 était au flat design, des images ou vidéos en pleine largeur et des CTA minimalistes. Coté UX design, une navigation simplifiée avec les menus de style hamburger et le début de l’affichage personnalisé en fonction du parcours utilisateur.
Web design UX Design 2017
- Menus et navigation (1-3)
- Thèmes et couleurs (4-11)
- Typographies & polices (8-11) 12
- Éléments graphiques (12-18)
- Vidéo, animation and son (19-23)
- Bonus : les tops web design UX design
- Définitions sur le design
Menus et navigation
Sommaire
- 1 1. On garde les menus Hamburger
- 2 2. Interfaces verticales
- 3 3. Carte design (Card design)
- 4
- 5 4. Des palettes de couleurs plus vives
- 6 4.bis Le fond dégradé
- 7 5. Néo-rétro, l’après-flat design et le skeumorphisme
- 8 6. Contraste et côté obscur
- 9 7. Mono chromatique ou duo chromatique
- 10 8. Retour du gras, du sérif et du vertical
- 11 9. Typographie dynamique
- 12 10. Incrustation & lettrage
- 13 11. Texte animé
- 14 12. Des photos authentiques et émouvantes
- 15 13. Démocratisation du format SVG
- 16 14. Material design
- 17 15. On garde les images ou vidéos en pleine largeur
- 18 16. Illustration
- 19
- 20 17. Motifs à formes géométriques
- 21 18. Origami
- 22 19. Modular design
- 23 20. Split design
- 24 21. Chaos design
- 25
- 26 22. L’incontournable vidéos & son
- 27 23. Animation Gif
- 28
- 29
- 30 Bonus : Ma sélection de sites Web design UX design 2017
- 31
Avec leu simplicité d’utilisation leur design minimaliste et leur format parfaitement adapté à la navigation sur mobile, les menus hamburger devraient continuer leur conquête du web. Apparu dès 2012, le menu hamburger est un bon choix pour 2017, déjà adopté par stylistme.com.

UX design 2017 : on garde les menus hamburger
Dans le même esprit, le nombre de liens dans les menus sont réduits au maximum pour garder la maitrise du parcours client. La tendance 2017 est de proposer 3 ou 4 options de navigation. Bref un cheese ou un double cheese !
Pour encore plus de simplicité, certains menus disparaissent complètement tant que l’internaute ne commence pas à faire défiler son écran. Même si cette solution est classe et épurée, elle anime encore la communauté des UX designer. En effet cela représente un risque pour les nouveaux visiteurs de votre site. À utiliser donc si vous personnalisez votre design en fonction des nouveaux ou anciens visiteurs.
2. Interfaces verticales
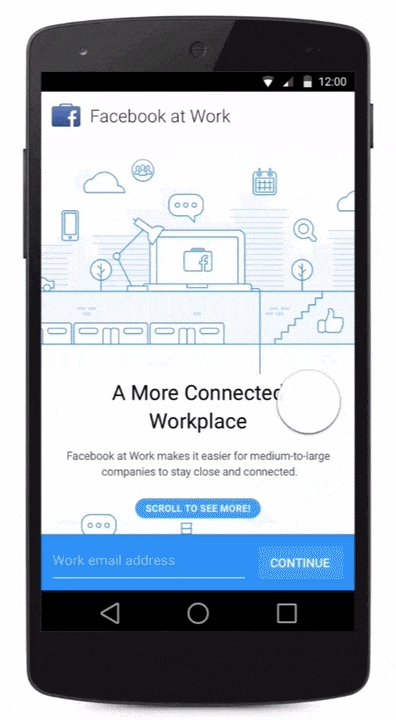
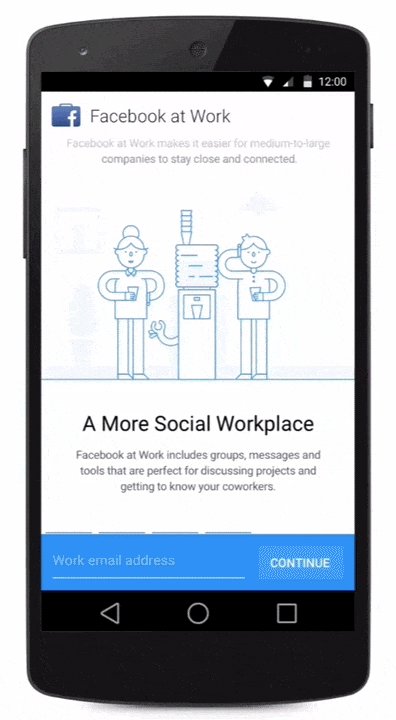
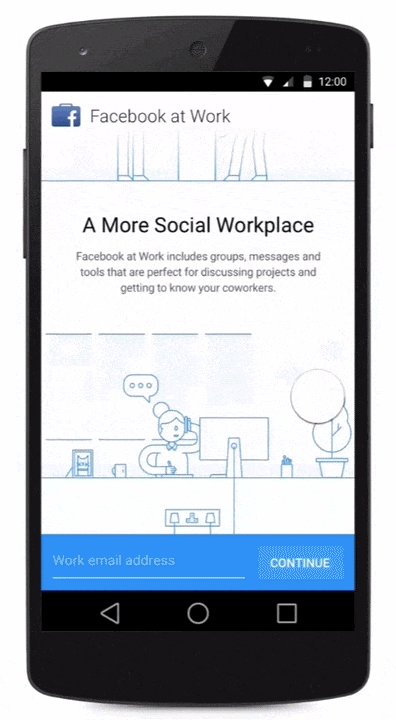
Toujours pour s’adapter à la navigation sur smartphone ou tablette, le contenu sera de plus en plus vertical, qu’horizontal. L’objectif est de positionner ses informations clés et ses CTA en suivant la lecture naturelle de haut vers le bas.
3. Carte design (Card design)
L’affichage et la mise en valeur du contenu sont plus intuitifs et compréhensibles avec une organisation sous format carte. Lancées par Pinterest, les cartes design structure parfaitement une page et s’adaptent à tous les supports. Enfin, les cartes peuvent facilement être réorganisées pour s’adapter aux souhaits ou comportements des utilisateurs.

Web design 2017 : utilisation des cartes
Thèmes et couleurs
4. Des palettes de couleurs plus vives
D’après Pantone, la couleur design pour 2017 est le vert. Jusque là, réservé à l’écologie, le vert symbolise la nouveauté, la croissance et la fraicheur. Évidemment, tous les sites 2017 ne devront pas se mettre au vert ! Néanmoins, comme pour cet article le choix d’une illustration verte sera tendance.
Pour 2017, on mise également sur les couleurs vives, lumineuses et des combinaisons plus audacieuses. Cela correspond aussi à l’abandon progressif du flat design et ses couleurs ternes.
4.bis Le fond dégradé
Grand classique, toujours d’actualité, le fond en dégradé. Vous souhaitez réaliser de sublimes fonds dégradés, un seul outil gratuit uiGradients.

5. Néo-rétro, l’après-flat design et le skeumorphisme
Que ce soit l’art de pixel, la typographie vintage ou l’imagerie inspirée des années 80 et 90, le rétro modernisé est le top du moment. Ce style permet d’exploiter la dimension émotionnelle du Web design. Avec le néo-rétro design on revient tout de même au skeumorphisme.
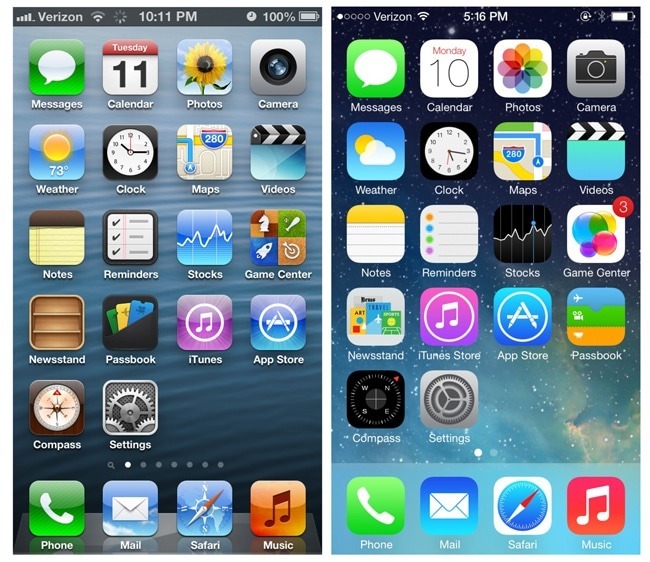
Le flat design apporte un graphisme sans profondeur un dessin à plat. Alors que le skeumorphisme consiste à s’inspirer visuellement de l’usage original.

Apple design skeumorphisme puis flat design… bientôt du néo-rétro ?
6. Contraste et côté obscur
Encore une fois, la montée en puissance des écrans de petite taille impose de s’adapter aux utilisateurs. Plus de contraste améliore la lisibilité.
Alors qu’en 2015 et 2016 on a vu beaucoup de conceptions minimalistes mode Apple avec des arrière-plans blancs, les fonds de page sombres reviennent à la mode. Comme quoi le Web design est comme la mode vestimentaire avec des cycles qui commencent à apparaitre. Mauvaise nouvelle, cela indique que la phase de pure création s’essouffle !
7. Mono chromatique ou duo chromatique
Un moyen efficace de donner une véritable identité graphique à votre site est de limiter le nombre de couleurs à une ou deux et de travailler sur les tonalités. Un style cool et contemporain, comme cet exemple de Australian Design radio.
- J’ai utilisé cette technique pour les visuels d’articles du blog sur la sécurité des sites WordPress avec le HTTPS :
Typographies & polices
8. Retour du gras, du sérif et du vertical
À vouloir faire élégant et léger, le lettrage s’est aminci. Mais voilà, le besoin d’accrocher le visiteur est plus facile avec une police en gras. Pour rester graphique, le choix d’une police originale est à mettre en place et le reste de la page restera sobre et léger.
Les caractères de type sans-sérif ont longtemps été jugés plus lisibles sur nos écrans que les caractères avec sérifs (caractère avec empattements). Mais la qualité des écrans à haute définition permet le retour des polices sérif dans les titres.
Enfin, vous pouvez mixer textes horizontaux et verticaux, un peu à la façon d’un nuage de mots.

Exemple du site de l’agence digitale Big Youth (gras, sérif et vertical)
9. Typographie dynamique
L’avènement de Google Fonts et Adobe Typekit a permis d’utiliser de nouvelles polices. Ces fonts permettent également d’afficher les textes en grand tout en gardant une haute résolution.

10. Incrustation & lettrage
Venue du monde de l’imprimerie et des plaquettes commerciales ou institutionnelles, l’incrustation d’image dans de grandes lettres est un mixte particulièrement efficace et visuel.

11. Texte animé
L’interaction du texte avec des images, des icônes ou des animations est très intéressante. Les règles sont là pour se briser, les polices sont animées ou s’intègrent dans les fonds et les images. La ligne entre « sections de texte » et « sections d’image » s’estompe.
Éléments graphiques
12. Des photos authentiques et émouvantes
Avec la popularité croissante d’Instagram et des réseaux sociaux de partage de photos, il y a eu une nette augmentation des sites Web adoptant des photos authentiques plus tôt que des images génériques achetées en ligne. Les marques se sont rendu compte de l’importance de montrer des personnes réelles. Afin d’établir une relation plus forte émotionnellement avec leurs clients et de « mettre un visage » sur la marque. Les photographies et les illustrations personnalisées sont un moyen puissant pour attirer de nouveaux clients.
Pour ce blog, j’ai choisi de reprendre l’effet photo d’Instagram qui correspond à cette tendance (sauf pour cet article « vert »). Mon ancien disciple, Clément Berzane chez Cofely Engie, utilise souvent les photographies d’employés du groupe. Je trouve cet usage dans le digital RH parfaitement adapté.
13. Démocratisation du format SVG
Le format SVG (Scalable vector graphics) a de vrais atouts face aux formats traditionnels (PNG, JPG, et GIF). L’image au lieu d’être réalisée en pixel est vectorisée. L’avantage est que les images en SVG s’affichent en haute définition, quelle que soit la taille de l’écran utilisé. Bref, vous avez la qualité d’un fichier d’Abode Illustrator affiché sur vos pages et avec des fichiers de toutes petites tailles !
Le SVG est parfait pour les graphiques, mais il permet aussi de réaliser de très belles images. Enfin, il offre la possibilité de faire d’incroyables animations.
Envie de découvrir le potentiel du SVG, consultez cet article tutoriel d’animation en SVG (la version française par Sara Soueidan).
Encore plus simple, en haut à droite de mon site, le menu hamburger est en animation SVG…
14. Material design
La plupart des applications mobiles, ou interfaces de système d’exploitation ont adopté le flat design. L’inconvénient est que les interactions ne sont pas toujours intuitives. Le material design cherche à ’offrir à l’utilisateur une expérience qui se rapproche au plus près de celle qu’elle serait dans la vie de tous les jours. Vous pouvez ainsi tourner une page comme vous le feriez avec un livre. Mais pas besoin de mouiller votre doigt.
Du point de vue esthétique, le material design s’inspire donc des bases du flat design avec ses aplats de couleurs et ses formes épurées, dans un style minimaliste. Mais il ajoute des effets d’ombres et de légers dégradés. Sa véritable innovation vient donc des fonctionnalités intuitives qu’il embarque. Nous sommes ici véritablement dans UI design.
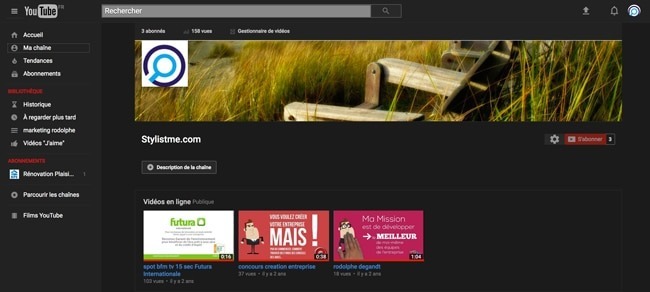
Youtube vient de refaire son interface en material design avec une option en test « mode foncé ».un petit air de Netflix non ?

Youtube en mode sombre et material design
Vous souhaitez intégrer le material design sur votre site, voici une ressource indispensable.
15. On garde les images ou vidéos en pleine largeur
Plusieurs études ont démontré que de grandes images permettent aux internautes de ralentir leur navigation sur votre contenu et donc d’en prendre connaissance. C’est exactement ce type d’interaction que l’UX design doit générer.
16. Illustration
De plus en plus d’entreprises intègrent dans leurs équipes des graphistes pour créer des illustrations sur mesure pour leurs sites Web.
Personnellement, je suis fan du blog BuzzSumo qui illustre à merveille la puissance des illustrations.
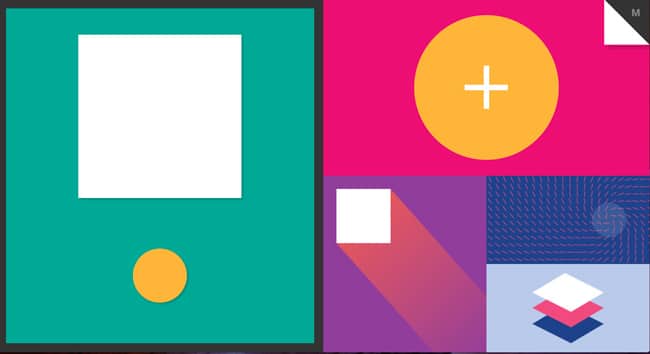
17. Motifs à formes géométriques
Les motifs aux formes géométriques apparaissent de plus en plus fréquemment sur les sites Web. Certes, originales, J’ai un peu de mal avec ces motifs.

Page d’accueil du studio canadien MSDS
18. Origami
À l’inverse dans l’utilisation des formes géométriques, je continue à miser sur le style origami.

Design des produits et du logo OrNsoft en origami
Vidéo, animation et son
19. Modular design
Le modular design (ou design par modules) s’annonce certainement comme la référence en 2017. À l’opposé du chaos design, il permet une mise en page structurée et des interactions naturelles avec vos visiteurs. Chaque élément est un bloc interactif. La totalité du contenu s’affiche sur l’écrans sans scroll. Avec le modular design vous maitrisez parfaitement les différents parcours clients.

Cet exemple du studio de design Waaark illustre parfaitement le modular design avec une petite touche de chaos design à l’arrivée sur le site. En plus, des effets visuels se produisent lorsque vous déplacez la souris sur l’écran. Un must du Web design 2017 !
20. Split design
Simple à mettre en place, le split design sépare en 2 une page. Une partie texte et une partie image.
J’ai adopté le split design pour réaliser mes images principales d’articles.
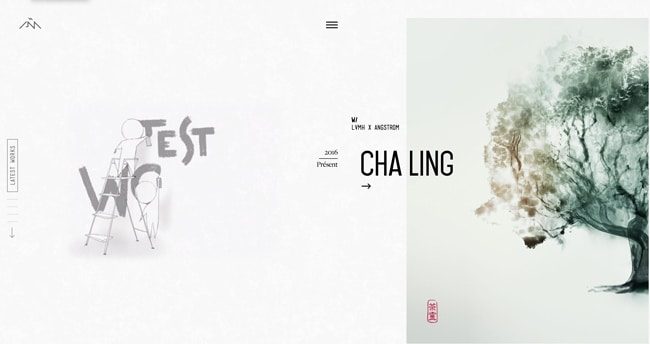
21. Chaos design
Les principaux designers du monde entier se sont éloignés des mises en page parfaitement équilibrées (à gauche et à droite), optant pour des compositions plus dynamiques, parfois même chaotiques. Mais le chaos doit malgré tout dégager une véritable unité esthétique.
Voici un site qui mélange les styles sur sa page d’accueil : animation, cartes, image pleine largeur, noir et blanc, couleur…
22. L’incontournable vidéos & son
La vidéo est certainement le moyen le plus puissant pour capter l’attention de vos visiteurs. Si elles sont courtes et rapides à charger : parfait. L’autre option est de créer votre chaine YouTube, de publier vos vidéos dessus et de les intégrer ensuite sur votre site.
Le son ajoute de la modernité et permet aussi de rajouter de l’information. Dans ce cas, vous pouvez intégrer une option pour activer ou désactiver le son car tous les visiteurs ne l’apprécieront pas (surtout ceux qui le consultent au bureau).
Il faut donc en UX design réaliser une vidéos qui pourra se lire avec ou sans son tout en gardant son intérêt.
23. Animation Gif
Les images animées avec le format GIF apport du dynamisme à vos pages web ou vos publications sur les réseaux sociaux. Moins lourdes que les vidéos, les animations augmentent le potentiel d’interaction dans vos articles. Maintenant, elles peuvent aussi être réalisées avec le format SVG.
Bonus : Ma sélection de sites Web design UX design 2017
- Site animé et interactif en noir et blanc.
- Site minimaliste de Mathieu Boulet , 6ème degré nécessaire.
- Site une page made in japan.
- Site material design russe, forte inspiration du style de scroll façon Apple et des couleurs mode Google.
- Site modular design de Waark, version française.
Définitions Web Design UX Design UI Design
- UX est l’expérience utilisateur. L’UX est un mix de parties visibles + parties invisibles qui, ensemble, contribuent à l’expérience globale de l’utilisateur.
- UI est l’interface utilisateur. L’UI est la partie « visible », « perceptible » d’un produit : c’est ce que l’on voit et entend (ou touche un écran tactile).
- Web Design est la prise en compte cohérente de l’UX et de l’UI.
- Les basiques du design
- innovant et utile
- esthétique
- compréhensible et approfondie (pensé jusque dans les moindres détails)
- simple et épuré
Vous avez des exemples de web design UX design 2017, de sites originaux, n’hésitez pas à commenter cet article.