Mise à jour par Rodolphe de StylistMe
Cahier des charges site internet par Rodolphe Degandt consultant en marketing digital.
Cahier des charges site internet
Voici un cahier des charges type à remplir pour préparer la création de votre site internet.
Ce document pourra :
- Être transmis à votre prestataire pour le réaliser (et choisir votre développeur de site).
- Servir de guide pour le réaliser vous-même.
- Aider à sélectionner votre outil de création de sites en ligne.
Sommaire
- 1 #1 Cahier des charges site internet et stratégie digitale
- 2 #2 cahier des charges fonctionnel : Un contenu structuré & pensé pour les utilisateurs
- 3 #3 Cahier des charges site internet : les 10 aspects techniques
- 4 #4 Cahier des charges site internet : les phases de gestion du projet web
- 5 #5 bonus les critères pour un site internet performant
5 étapes simples pour réussir votre projet de création ou de refonte de site internet

1. Intégration dans votre stratégie digitale
2. Un contenu structuré & pensé pour les utilisateurs
3. 10 aspects techniques à respecter
4. Les phases de gestion du projet web
5. Les 5 critères pour un site internet performant
#1 Cahier des charges site internet et stratégie digitale
- En introduction, précisez votre positionnement : Métier, culture et vocation (ce que vous faites, comment vous le faites et pourquoi vous le faites).
Profitez de ce moment pour définir vos spécificités, vos avantages concurrentiels, votre zone de couverture géographique. Le plus que vous apportez à vos clients. Mais vous pouvez aussi préciser vos faiblesses.
Astuce : utilisez la matrice SWAT (Force, faiblesse, menaces et opportunités). - Précisez votre cible, vos clients : présentez vos personas et les mots clés qui représentent leurs centres d’intérêt. Le croisement entre leurs attentes et votre offre représente vos points d’interaction.
- Présentez les objectifs de votre site après avoir validé qu’ils étaient SMART.
- Le temps disponible pour votre projet web
Les quelques heures à préparer votre site avec ces objectifs et ces KPI vont vous faire gagner en efficacité pour sa réalisation. Le temps passé dépendra surtout de la solution que vous utiliserez pour passer à l’acte. Ces aspects seront détaillés dans la partie 7 de ce guide complet.
Cependant, n’oubliez pas de prévoir un temps pour mettre régulièrement votre site à jour en fonction des résultats obtenus. Une heure par semaine sera un très bon investissement. - Le budget de création de référencement et d’actualisation
Les frais pour créer, puis pour maintenir le site. Cela n’inclut pas votre temps, mais les dépenses que vous serez amené à faire (achat d’un nom de domaine, hébergement, conception graphique, rédaction de contenu, conception complète du site…).
Vous pouvez comparer ces coûts à la dépense que vous réalisez dans les pages jaunes et comparer les bénéfices attendus. - Vote niveau de connaissance web
Votre niveau de compétence web ou celui de votre prestataire. Qui va se charger de quoi ? De quel niveau de compétences techniques avez-vous besoin par rapport aux objectifs assignés à votre stratégie digitale.
Normalement avec ce guide vous devriez acquérir toutes les bases pour réussir votre projet de site artisan ou TPE.
Résumer le projet avec l’elevetaor pitch
Pour vous aider à cadrer un cahier des charges de site internet, vous devez pouvoir en faire un elevator pitch.
Cela consiste à pouvoir répondre en 3 minutes à 6 questions :
- Quoi : quelle est la nature du site ? Quelle est la principale fonctionnalité ?
- Pour qui : Qui sont les utilisateurs du site ? Quels sont leurs besoins/souhaits principaux ?
- Pourquoi : Quelle est la valeur ajoutée du site ?
- Positionnement : Vos forces et faiblesses, vos menaces et opportunités (SWAT) ? Qui sont les concurrents ?
- Combien : Quel délai pour le réaliser, quel budget ?
- Avec qui : Quelles ressources humaines internes et externes seront nécessaires ?
#2 cahier des charges fonctionnel : Un contenu structuré & pensé pour les utilisateurs
2.1 Connaître ses utilisateurs
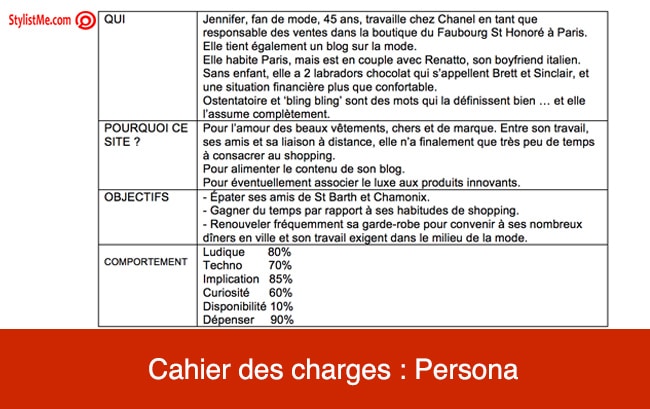
Pour avoir une approche orientée client, la technique la plus simple est de créer des personnages types. Ces personas sont vos prospects avec leur fiche d’identité. Une fiche persona donne des informations précises, sans être caricaturale :
- Qui est-il ?
- Pourquoi vient-il sur ce site ?
- Quels objectifs ou priorités a-t-il ?
- Quel est son comportement ?
Exemple de persona utilisateur d’un site internet :

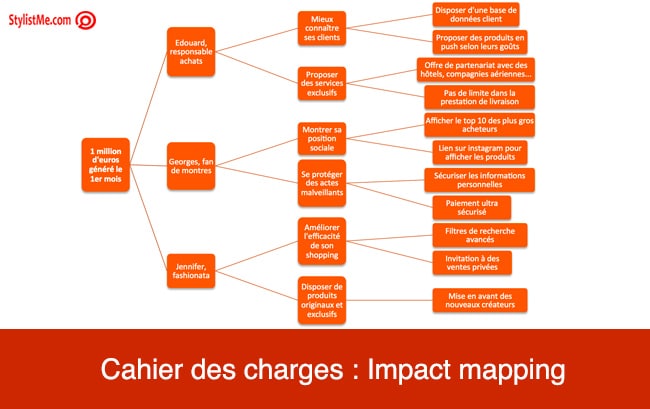
2.2 L’impact mapping : la conception orientée client
L’impact mapping va reprendre votre objectif et le mettre en corrélation avec vos personae et leurs attentes. L’impact mapping se construit très simplement :
- Partez de votre objectif
- Indiquez les personas à qui il s’adresse
- Identifiez leurs comportements
- Définissez les fonctionnalités nécessaires dans le site pour y répondre
Voici un exemple d’impact mapping :

À cette étape, vous avez défini l’ensemble des fonctionnalités techniques utiles à VOS utilisateurs.
Pour vous aider, vous pouvez utiliser ces fonctionnalités :
- Fil d’Ariane,
- Intégration de vidéos hébergées sur YouTube, Dailymotion ou Viméo,
- Boutons de partage sur Twitter, Facebook ou autre réseaux sociaux,
- Diffusion automatique sur les réseaux sociaux,
- Formulaire de contact,
- Moteur de recherche interne,
- Plan d’accès à votre entreprise (simple ou interactif),
- Plan du site internet et sitemap XML,
- Flux RSS.
Mais d’autres fonctionnalités exigeront que vous entriez dans les détails.
- Boutique en ligne
- Gestion multilingue
- Galerie Photo
- Espace presse
- Module de newsletter
- Forum
- Espace recrutement
- Création de comptes
Astuce : Pour cerner les fonctionnalités essentielles de votre futur site, il est toujours utile de consacrer un peu de temps à de la veille. En allant explorer, par exemple, les sites :
- De vos concurrents
- Sur le même secteur
- Qui s’adressent au même public
- Etc.
Astuce : Cette phase est ludique, mais restez vigilant. Vous serez tenté d’accumuler les fonctionnalités un peu comme un enfant prépare sa liste au père Noël.
Gardez en mémoire que chaque fonctionnalité que vous ajoutez aura un impact sur le budget de votre site. À chaque fonction que vous ajoutez, demandez-vous systématiquement : qu’est-ce que cette option apporte à mon visiteur ? En quoi sert-elle mes objectifs ? Référez-vous à votre impact mapping !
2.3 L’architecture ou plan du futur site
Vous connaissez l’ensemble des fonctionnalités utiles pour votre site, vous allez donc pouvoir organiser les contenus proposés et les structurer.
Le plus courant est de réaliser une arborescence complète du site
- Arborescence avec la liste des pages, classées par rubriques
- Un plan de contenu : le détail des contenus présents sur chaque page
- Les flux de navigation : les parcours que peut suivre le visiteur (pour les services en ligne et les sites les plus denses)
- Les points d’interaction ou CTA (call to action)

2.4 Respectez la réglementation
Le manquement à l’une de ces obligations peut être sanctionné jusqu’à un an d’emprisonnement, 75 000 € d’amende pour les personnes physiques et 375 000 € pour les personnes morales.
Afficher vos mentions légales (et vos conditions générales de vente)
- Entrepreneur individuel (micro-entreprise) : nom, prénom, adresse et numéro SIRET
- Pour une société : raison sociale, forme juridique, adresse de l’établissement ou du siège social (et non pas une simple boîte postale), montant du capital social
- Adresse de courrier électronique et numéro de téléphone
- Pour une activité artisanale : numéro d’immatriculation au répertoire des métiers (RM)
- Activité commerciale : Numéro d’inscription au registre du commerce et des sociétés (RCS)
- Activité commerciale : numéro individuel d’identification fiscale, numéro de TVA intracommunautaire
- Profession réglementée : référence aux règles professionnelles applicables et au titre professionnel
- Nom et adresse de l’autorité ayant délivré l’autorisation d’exercer quand celle-ci est nécessaire
- Nom du responsable de la publication
- Coordonnées de l’hébergeur du site : nom, dénomination ou raison sociale, adresse et numéro de téléphone
- Pour un site marchand, conditions générales de vente (CGV) : prix (exprimé en euros et TTC), frais et date de livraison, modalité de paiement, service après-vente, droit de rétractation, durée de l’offre, coût de la technique de communication à distance
- Numéro de déclaration simplifiée CNIL, dans le cas de collecte de données sur les clients (non obligatoire, mais recommandé).
En complément :
- Réaliser une déclaration auprès de la CNIL si vous utilisez des formulaires de collecte de données… Une simple demande de contact avec un nom un email, un numéro de téléphone rend cette règle obligatoire. Bonne nouvelle, vous pouvez le faire en ligne sur le site de la CNIL.
- Faire apparaître une information à cliquer lors de la première visite sur l’existence de cookies (si, si, vous devez en avoir, car au minimum votre site aura des petits espions pour mesurer sa performance).
- Informer les internautes de la finalité des cookies,
- obtenir leur consentement,
- fournir aux internautes un moyen de les refuser.
#3 Cahier des charges site internet : les 10 aspects techniques
- Nom de domaine & hébergement
Avec votre site, vous aurez un nom de domaine propre (reprenant le nom de l’entreprise par exemple). Cela doit vous permettre d’avoir des emails personnalisés pour communiquer de façon plus professionnelle avec vos clients et prospects. Autre avantage, vos emails personnels et professionnels seront distincts pour une gestion plus simple. - La sécurité
La protection des données collectées et plus globalement la sécurité de votre site en cas d’attaque (et oui, les pirates naviguent sur le net). À ce sujet, à compter de maintenant ne faites un site qu’en HTTPS. À compter de janvier 2017, Google a annoncé que les sites http:// seraient pénalisés avec un message d’alerte « si non sécurisé ». - Le design et la personnalisation
Suivant votre solution de création ou de refonte de votre site internet, vous aurez plus ou moins de liberté ou d’option pour personnaliser le look selon vos envies. - Site optimisé pour mobile, articles blog au format AMP
On ne discute plus de ce sujet, votre site doit pouvoir un accessible d’un téléphone, d’une tablette ou d’un ordinateur. Mais si l’on discute plus, toutes les solutions pour créer un site ne sont pas « responsive ». - Un Back Office du site
Posséder une interface simple pour réaliser des mises à jour ou personnaliser les pages et en ajouter (ajout, actualisation) - Intégration facilitée
Possibilité d’intégrer des outils interactifs afin de personnaliser l’expérience du visiteur et collecter des données qualifiées. - Gestion des contacts et base de données
Gestion simple des contacts et des bases de données (idéalement, vous recevez une alerte par email à chaque formulaire complété sur votre site) - Réseaux sociaux
La diffusion de vos contenus par partage sur les réseaux sociaux. Idéalement lorsque vous rédigez une actualité vous avez la possibilité de diffuser automatiquement le contenu sur votre page Facebook, votre compte twitter et votre page entreprise LinkedIn. Si un visiteur aime une de vos pages, il faut qu’il ait la possibilité de partager cette page sur son réseau social préféré, l’envoyer par email à une connaissance ou l’imprimer facilement. - Outils de pilotage et statistique : KPI (key performance indicator ou indicateur clé de performance)
Intégrer un outil de statistiques de performance, à minimum Google Analytics.
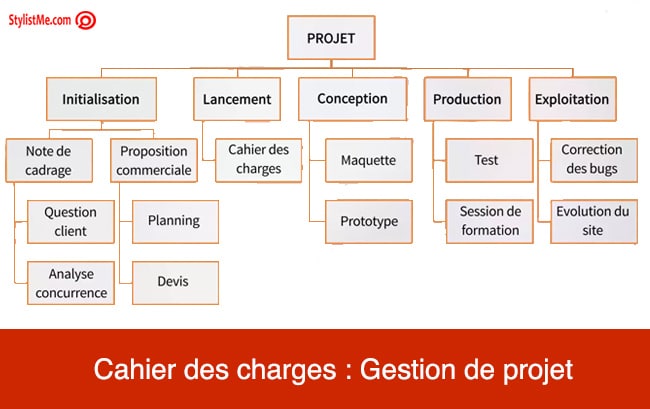
#4 Cahier des charges site internet : les phases de gestion du projet web
#5 bonus les critères pour un site internet performant
- Mobile Friendly : Compatible avec l’affichage sur smartphone. Google a même développé un site dédié pour mesurer la performance d’un site sur mobile avec les consignes pour l’améliorer.
- UX (User eXperience) : un site simple et clair : ergonomie et navigation pour faciliter l’expérience de vos visiteurs lors de leur navigation dans votre site. Ne cherchez pas à faire un site qui va perturber les habitudes des internautes (un menu en haut est très bien), sauf si vous êtes une agence de webdesign.
- SEO (Search Engine Optimization) : Un code incluant toutes les balises HTML pour assurer un bon référencement naturel
- CTA : Des boutons d’action ou CTA (call to action), vous fournissez des informations, mais le but est d’obtenir l’engagement de vos visiteurs. Pour les faire passer à l’action et réussir vos objectifs placez dans chacune des pages de votre site une proposition à l’action avec un bouton spécifique « inscription newsletter » « nous contacter » « mettre dans le panier»… et suivez vos taux de conversion.
- Un site sécurisé et rassurant avec l’utilisation du protocole HTTPS.