Mise à jour par Rodolphe Degandt
Progressive Web App la nouvelle technologie web design pour faire des applications mobiles plus vite et qui boost vos conversions par Rodolphe Degandt [datedermaj]
Sommaire
- 1 Progessive web App l’une des 12 actions pour améliorer votre site en 2018
- 2 Les avantages d’une progressive Web App en 2018
- 3 Une application mobile plus rapide
- 4 Sécurisée
- 5 Les fonctions interactives d’une vraie app mobile
- 6 Rapide et Interactive = Conversion en hausse
- 7 Des exemples de Progressive Web pour découvrir la puissance de cette technologie ?
- 8 Envie de lancer votre premier Progressive Web App ?
- 9 Alors, Progressive Web App est-elle LA solution pour un site web ou une app mobile ?
- 10 Comment passer son site WordPress en Progressive Web App
Progessive web App l’une des 12 actions pour améliorer votre site en 2018
- Un chargement rapide
- Adapté au usage mobile
- Répondant au recherches vocales
- Outils d’analyse intégré
- Search Engine Optimisation, avec un sitemap XML reconnu
- Qualité des contenus et calendrier éditorial
- Parcours utilisateur et conversion optimisée
- Email Marketing
- Liens et diffusion sur les réseaux sociaux
- Sécurité renforcée
- Apprentissage machine et intelligence artificielle
- et bien sur la Progressive Web App
Progressive Web App 2018
Les Progressive Web Apps sont des applications mobiles qui n’ont pas besoin d’être téléchargées. À l’initiative de Google, les PWA sont le top pour les utilisateurs de mobiles (surtout sous Android). Elles mélangent les avantages d’un site responsive et d’une application mobile native. Une véritable avancée technologique qui souffre, encore à ce jour, d’un inconvénient. Elle ne fonctionne que partiellement sur iOS/Safari. Les WPA permettent toutes les formes de web design pour un parcours utilisateur optimisé (UI — (Interface Utilisateur et UX — eXpérience Utilisateur.
Les avantages d’une progressive Web App en 2018
- Les Progressive Web Apps sont plus faciles à diffuser : pas besoin de passer par Google Play ou l’App Store pour télécharger l’application. Aujourd’hui, avec plus de 6 millions d’App disponibles sur les différents mobiles stores, il est difficile d’en assurer le téléchargement et donc l’utilisation. Les chiffres parlent d’eux même, seulement un tiers des utilisateurs de smartphone téléchargent une application chaque mois !
Vos prospects, clients ou partenaires accèdent directement à votre progressive web app par une URL.
Facilité de référencement de votre PWA grâce aux techniques de marketing digital déjà bien maitrisées : SEO, SEA, retargeting, emailing, chatbot, réseaux sociaux… L‘accès à votre PWA en un clic sans inscription préalable ni téléchargement. - Un bénéfice direct supplémentaire est qu’en utilisant une URL pour votre application mobile, vous augmentez la notoriété de votre site de marque.
- Une application immédiatement disponible, toujours à jour sans utiliser d’espace mémoire sur le téléphone (une PWA prend 200x moins d’espace qu’une application native sous iOS d’Apple).
- Les utilisateurs ont la possibilité d’installer la PWA pour pouvoir y accéder à partir de leur écran d’accueil de leur mobile et d’y d’accéder même avec sans connexion.
- Enfin, la possibilité d‘utiliser tous les services workers sur tous les types d’appareils. Comme envoyer des notifications push, navigation hors connexion (avec synchronisation en arrière plan lors de la connexion) , géolocalisation, capture d’image ou vidéos….
Une application mobile plus rapide
La moitié des mobinautes abandonnent un site, lorsqu’il met plus de 3 secondes à s’afficher. Une PWA charge quasi instantanément, encore mieux qu’un site web compatible mobile (responsive design).
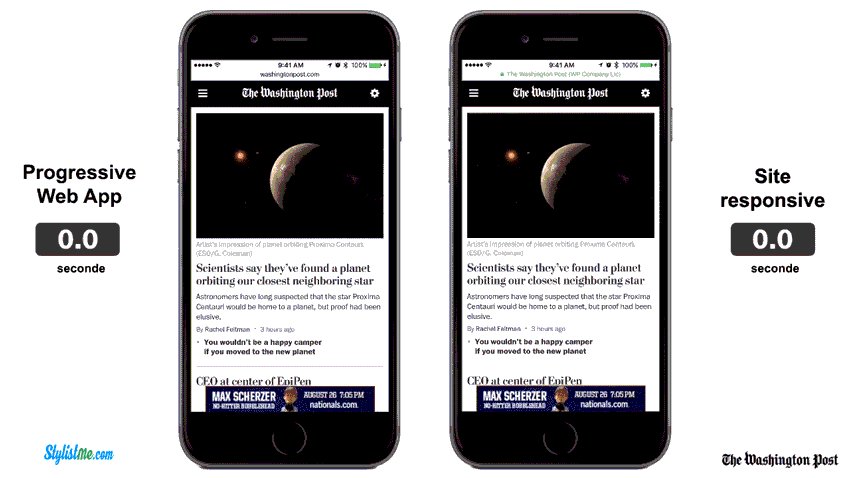
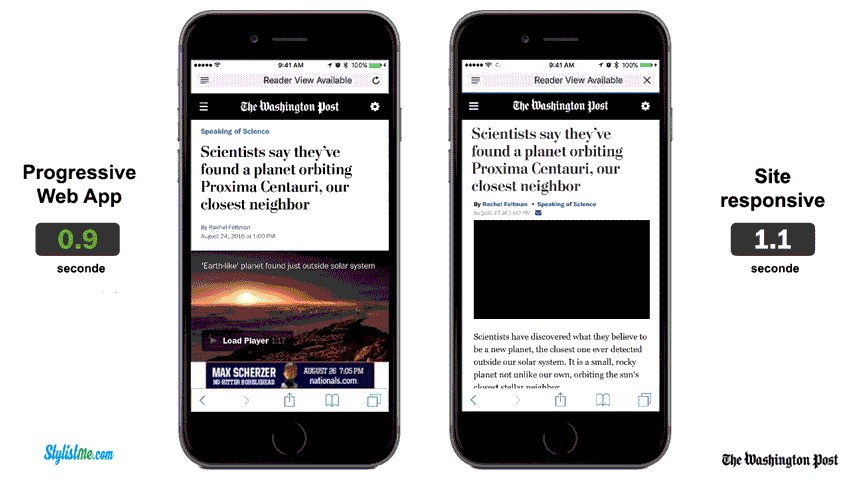
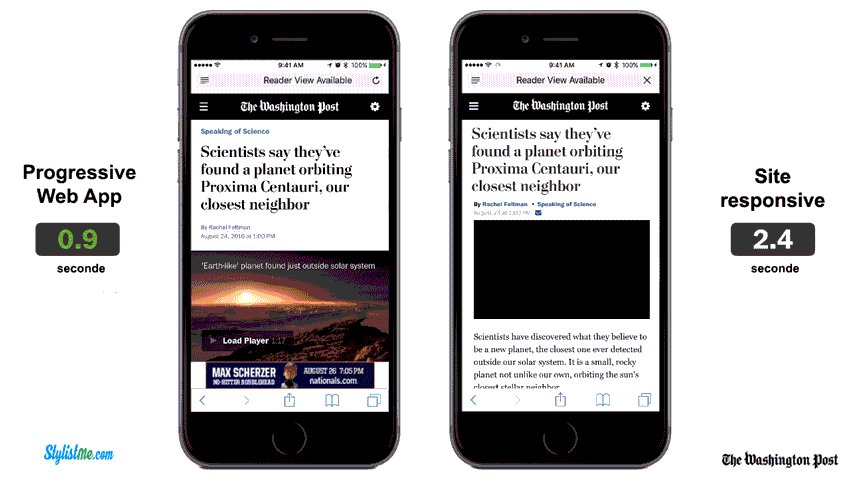
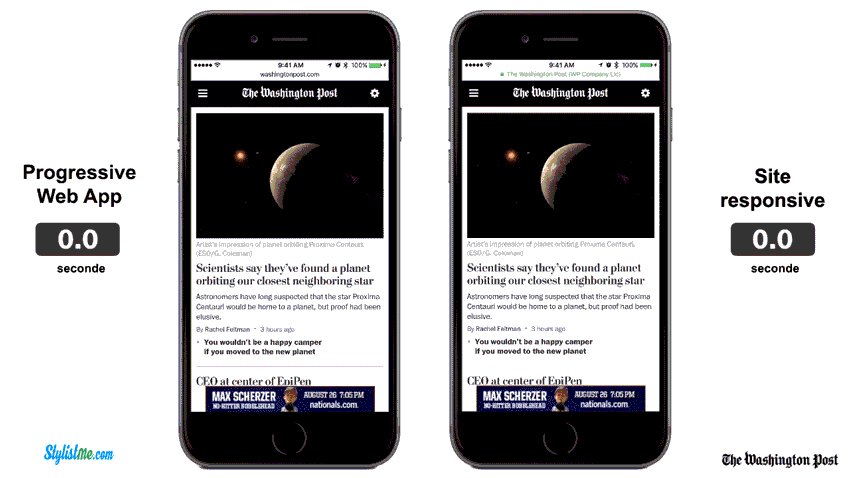
Un test réalisé sur la WPA du Washington Post montre un délai de chargement trois fois plus vite que la version portable « classique ».

Non seulement la WPA est plus rapide d’un site mobile, sauf peut être si on le compare à une page AMP. Mais surtout la Web app progressive n’a plu besoin de se connecter à un store pour être téléchargé.
Enfin, et c’est aussi un argument en faveur des WPA, sur les portables à faible capacité, elle ne se stocke pas dans la mémoire interne, mais utilise le cache du navigateur. Et cela reste vrai, même en mode déconnecté.
Sécurisée
Les PWA exploitent et imposent le protocole HTTPS sur l’intégralité de l’application. Ainsi la sécurité des données est garantie.
Les fonctions interactives d’une vraie app mobile
L’avancée technologique repose sur l’intégration des fonctionnalités jusque là réservées aux applications mobiles natives. Les PWA offrent donc de nombreuses possibilités :
- Affichage en plein écran sans barre d’adresse,
- Envoi de notifications (Push),
- Géolocalisation (GPS),
- Exploitation de l’accéléromètre, du compas et du gyroscope du smartphone,
- Reconnaissance vocale,
- Gestion de l’écran tactile (toucher, zoomer, appui prolongé, pincer…)
- Accès à l’appareil photo, la caméra, le microphone et les fichiers,
- Orientation horizontale ou verticale de l’écran (motion),
- Utilisation du mode vibrations…
Rapide et Interactive = Conversion en hausse
Les Progressives Web Apps ont déjà séduit des e-commerçants pour son efficacité.
- Le Washington Post a vu une augmentation de 5 % de l’engagement de ses lecteurs.
- AliExpress a explosé la transformation de nouveaux utilisateurs de 104 % (sur tous les types de navigateurs) et sur iOS de 82 %.
- Housing (achat location de logement en Inde) a réduit de 40 % son taux de rebond. Leur astuce en page d’accueil, vous êtes obligé de choisir la ville et préciser votre recherche (acheter ou louer. Sinon vous ne pouvez pas accéder au contenu.
- Vous connaissez sans doute les applications Telegram, Flipboard et Twitter. Elles sont toutes passées au PWA.
FlipKart, l’Amazon Indien, a abandonné son site mobile au profit de son WPA en 2015. Résultat, une hausse de + 70 % de son taux de conversion.
Démonstration vidéo de la progressive web app de FlipKart :
Des exemples de Progressive Web pour découvrir la puissance de cette technologie ?
Je vous ai sélectionné quelques progressive web apps, qui fonctionne parfaitement dans le navigateur Chrome. Pour que vous ayez des surprises, je n’ai pas mis d’image ni de son…
- Vous avez besoin d’un sablier en ligne de 1 à 60 minutes, y a Polytimer.
- Envie de donner un effet Samsunesque à une de vos photos ?
- Une immersion à 360° en vidéo, le grand bleu c’est vous.
- Pour ma préférée vous devez faire un petit réglage de votre navigateur :
- Lancez le navigateur Google Chrome
- Rendez-vous ici pour activer les fonctionnalités web midi (enable MIDIManager dynamic)
- Quittez Chrome et relancez-le
- Rendez-vous maintenant ici pour la surprise avec mon petit préréglage !
Envie de lancer votre premier Progressive Web App ?
Comment créer ou réaliser la refonte de votre site en PWA ? Pour le développement web, une bonne base de HTML5, CSS, JavaScript, JQuery est recommandé. Mais Google met à votre disposition sur sa plateforme développeur tous les outils nécessaires et la méthode pour réaliser votre PWA.
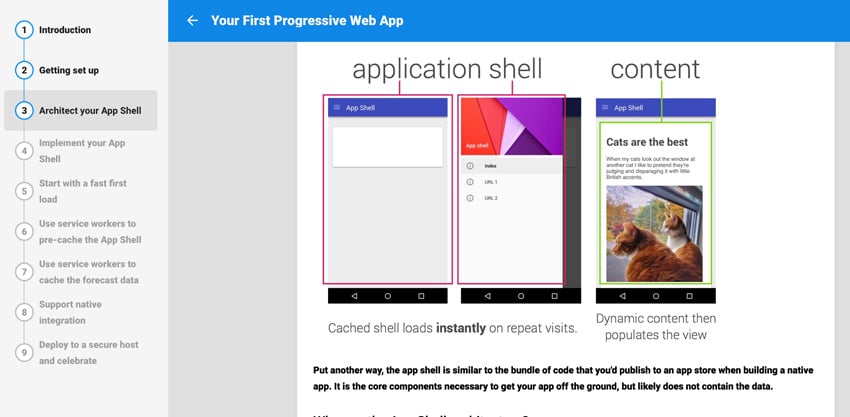
- Elle repose sur une architecture de type Application Shell. C’est le choix de cette architecture qui permet l’accès hors-ligne.
- Elle utilise des Service Workers, un ensemble de scripts spécifiques pour les notifications push ou la mise à jour des contenus en arrière-plan.
- Elle intègre un manifeste (JSON) dédié au design. Gestion de l’affichage plein page, orientation portrait/paysage de l’écran…
En complément, une check-list avant de publier officiellement votre chef-d’œuvre. Mieux encore lighthouse est un outil automatisé gratuit pour corriger les bugs et optimiser vos pages PWA.

Lexique
- Site web mobile est une deuxième version d’un site conçu initialement pour ordinateur afin de s’afficher correctement sur smartphone. Parfois, la version web mobile propose un contenu différent de la version desktop.
- Site Internet responsive est un site réalisé avec un Design Responsive. Ce design adapte automatiquement l’affichage les éléments de chaque page web aux différentes tailles d’écran. Pour comprendre le principe, en design web classique une image sera affichée avec une taille précise comme 1024 x 500 pixels, en responsive design on affichera l’image à 100 %.
Le site stylistme.com est responsive, vous pouvez réduire la taille de la fenêtre de votre navigateur pour le tester. - Web app, application Web ou application mobile native est une application (logiciel) développée pour une catégorie de smartphone en fonction de son système d’exploitation (Symbian OS de Nokia, iOS de Apple, BlackBerry OS de RIM, Windows Phone de Microsoft, Android de Google, Bada de Samsung). Les Webapps sont téléchagables à partir de boutique en ligne (App Store ou Google Play Store).
- Progressive Web App est un site web enrichi les fonctionnalités d’une Webapp.
- AMP pour Accelerate Mobile Page est un format de page web au codage allégé, dédiée à la lecture sur mobile.
Stylistme peut s’afficher au format AMP, testez en ajoutant/AMP à la fin de l’URL (https://stylistme.com/progressive-web-app/amp)
Alors, Progressive Web App est-elle LA solution pour un site web ou une app mobile ?
Et bien pour moi, les PWA proposent la plus grande richesse technologie actuelle afin d’offrir la meilleure expérience utilisateur. Elle permet d’avoir un site web et une app mobile au top de ce qui de fait en ce moment.
Un parcours client bien conçu profitera de la rapidité, l’interactivité, la sécurité et une efficacité prouvée en conversion.
De plus, développer et maintenir une progressive web app sera plus économique que de réaliser et mettre à jour un site web et aux moins 2 applications mobiles pour iOS et Android.
Cependant restent quelques blocages sur iOS/safari. Mais surtout, vous devrez repenser votre référencement naturel pour acquérir de la visibilité. Car avec une progressive web app vous pouvez faire du SEO, contrairement à une application distribuée dans un store. Et pour l’instant, la meilleure option est d’avoir du contenu de qualité. Il va donc falloir faire du contenu aussi optimisé pour mobile.
La solution idéale serait-elle : PWA + AMP ? Le PWA pour l’expérience utilisateur et l’AMP pour référencer le contenu sur index mobile first. En tout cas Google nous impose propose un vrai challenge !
Un atout pour la transformation digitale des entreprises et e-commerçants. Pour une action efficace une bonne technologie pour réaliser son application mobile ou son site avec un design actuel (voir les tendances UX design 2017).
Mon rêve qu’une de nos startups françaises de la French Tech conçoive un nouveau CMS dédié compatible PWA. Bref, pouvoir créer un site internet en mode Web app sans savoir coder. Alors les spécialistes des applications Web OrNsoft ou Good Barber ce n’est pas pour vous ce projet ?
Comment passer son site WordPress en Progressive Web App
L’année dernière je rêvai d’un CMS compatible PWA, et bien nos amis de chez SuperPWA ont réalisé un plugin WordPress ui est une merveille de performance et d’efficacité. Il suffit de l’installer et de l’activer ! C’est tout !
- Nom : Super Progressive Web App
- Version : 1.3.1
- Auteur : SuperPWA
- Dernière mise à jour : février 2018
- Nécessite WordPress en version :3.5.0 ou plus
- Compatible jusqu’à la version : 4.9.4

Ce plugin WordPress PWA assure toutes les fonctionnalités nécessaires pour optimiser votre site, sauf les push notifications qui sont déjà sur la roadmap des développeurs.
Résultat de performance avec Lighthouse, le tout nouvel outil d’audit de site intégré dans l’inspecteur de Google Chrome : 



Très intéressant Rodolphe. Je suis convaincue et je pense passer en PWA + AMP pour optimiser ma webap.
Merci Astrid, excellente idée surtout pour la diffuser et la référencer sur le web et les réseaux sociaux.
Nous étions très dubitatifs il y a un an, mais finalement on a sauté le pas pour notre magazine conso, changé de domaine et créé une plateforme WordPress+PWA. On est vraiment satisfait du résultat, donc je recommande à tous d’aller en ce sens.