Mise à jour par Rodolphe Degandt
AMP est-il indispensable pour votre sit web ou mobile ? Plus d’un an après son lancement devez-vous utiliser ce format lancé par Google ?
AMP est-il indispensable pour votre site sur mobile ?
Sommaire
- 1 Définition de l’AMP (Accelerate Mobile Page)
- 2 Pourquoi avoir lancé le format AMP ?
- 3 Pourquoi l’AMP semble très important pour votre site ?
- 4 L’AMP accélère-t-il vraiment la vitesse d’un site sur mobile ?
- 5 Comment accélérer la vitesse de son site pour mobile ?
- 6 Alors, faut-il passer son site au format AMP ?
Définition de l’AMP (Accelerate Mobile Page)
AMP est un format d’encodage de page web imposé proposé par Google, acronyme d’Accelerated Mobile Pages. Ainsi Google fixe des règles de conception et de code pour accélérer la vitesse de chargement des pages web destiné à être consulté sur smartphone.
Pourquoi avoir lancé le format AMP ?
L’idée de Google est, nous le savons tous, d’améliorer l’expérience utilisateur sur internet et occasionnellement de faciliter le développement de son offre publicitaire.
Cette première ambition est plutôt bonne, puisque les recherches faites sur smartphone ont dépassé celles faites sur ordinateur, il est normal d’attacher une attention particulière à la vitesse d’affichage des pages. Et ceci pour une raison simple, les sites web qui se chargent lentement sont beaucoup moins visités que les sites rapides. Deux chiffres illustrent très bien cette réalité :
- Sur smartphone en connexion 3G, 50 % des visites sont abandonnées au-delà de 3 secondes de chargement.
- Selon une étude Ipsos/Google sur le shopping mobile 2016 en France, chaque seconde perdue représente 12 % de conversions en moins sur le site.
Pourquoi l’AMP semble très important pour votre site ?
Premièrement, parce que le format AMP promet de rendre vos pages plus rapides à charger. Vous aurez donc plus de visiteurs. Hélas, une page au format AMP perd beaucoup des aspects design que vous avez placés, et supprime la plupart de vos éléments de conversion.
Mais la raison pour laquelle vous devriez vraiment envisager de passer à l’AMP est de faire plaisir à Google. En effet, la vitesse de chargement d’un site mobile devient un facteur clé de réussite, un facteur clé pour le référencement naturel dans le moteur de recherche Google. Et si Google détecte que vous avez des pages au format AMP, il pensera qu’elles sont rapides à charger et les privilégiera sur les recherches mobiles.
L’AMP accélère-t-il vraiment la vitesse d’un site sur mobile ?
’ici 2020, 70 % des connexions effectuées dans le monde sur un réseau mobile se feront à un débit 3G ou inférieur. La firme californienne propose donc son outil gratuit pour tester la vitesse de votre site sur mobile avec une connexion 3 G.
Alors la vitesse de chargement est-elle meilleure avec une page en AMP ?

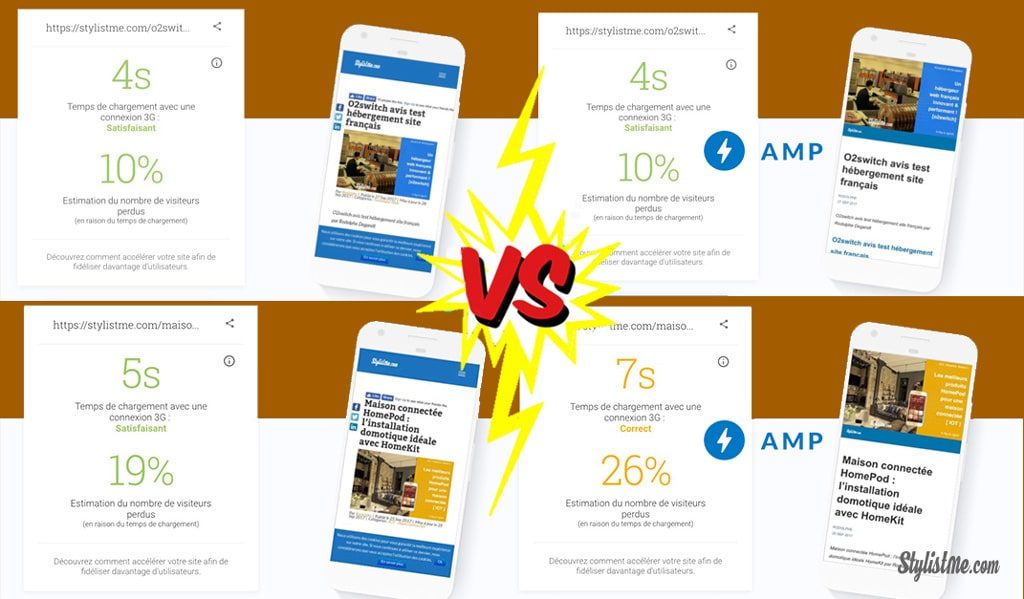
En fait… non et c’est Google lui-même qui me le dit ! Si, si, je fais le test sur l’outil gratuit de la version AMP d’un de mes articles et je le compare à la version normale. Résultat absolument identique. Et pire sur un second test, la page AMP est plus lente que la page standard. Bref soit l’outil est très mauvais, soit l’AMP est une vaste escroquerie.
Faites le test vous-même avec ces 2 URL, avec et sans AMP.
- Testez un article sur Apple HomePod sans AMP
- La même page avec AMP
Comment accélérer la vitesse de son site pour mobile ?
Pour Google la réponse est simple. Il faut utiliser le format AMP ! Pourtant il existe une autre solution, celle de bien coder vos pages web pour mobile en respectant des consignes précises. Le préalable est d’avoir un site responsive et sécurisé en HTTPS.
Installez AMP sur votre site WordPress
Une solution très simple si votre site est réalisé avec le CMS WordPress est d’utiliser un plugin qui va créer pour chacune de vos pages, une version AMP.
Ce plugin est gratuit et simple à configurer. La solution que j’utilise et qui fonctionne parfaitement s’appelle tout simplement plugin AMP d’Automattic. Associez-le ensuite à un deuxième plugin, également gratuit, nommé Facebook Instant Articles & Google AMP Pages de PageFrog. Je vous le présente dans un article dédié pour son utilisation sur Facebook. Pour AMP c’est vraiment beaucoup plus simple.

Sans AMP, 5 étapes essentielles pour accélérer votre site :
- Compresser vos images pour le web (évitez les carrousels).
- Minifier les fichiers CSS et JS et passez les Javascripts en asynchrone.
- Éviter les redirections (perte d’une seconde à chaque fois).
- Privilégiez les polices de caractères classiques.
- Mais aussi avoir un hébergement performant (et optimiser l’utilisation du cache du navigateur) voir le test de l’hébergeur français o2switch.
Alors, faut-il passer son site au format AMP ?
Je vous avoue que la réponse logique est non. Non, si vous optimisez votre site pour mobile et que vous respectez les bases, un site rapide ou l’UX design est parfaitement adapté au mobile (responsive, avec des polices et des CTA de bonne taille).
Ne pas passer à l’AMP si vous n’utilisez pas un des réseaux publicitaires compatibles. A moins de changer et d’utiliser le réseau publicitaire Adwords de Google ou celui d’un de ses partenaires (ah ben non, on avait dit que l’AMP c’était pour améliorer l’expérience utilisateur sur mobile ! sans doute des meilleures pubs AMP). Sauf que Google a envie d’imposer aussi un format publicitaire AMP.
De la même manière, vous pouvez perdre vos statistiques d’analyse de site si vous n’utilisez pas un des outils analytics compatibles (liste complète). Précisions quand m^me, il est conseillé d’ajouter un code spécifique dans votre balise Head même pour GA et Adwords :
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Si votre site n’est pas optimisé pour mobile, l’adoption du format AMP sera une solution d’attente idéale. Installez un plugin en quelques minutes vous donnera accès aux recherches des mobinautes.
Mais, par principe de précaution, quand Google préconise un format, il vaut mieux l’adopter. Raison pour laquelle tous mes articles sont à la fois compatibles AMP et Instant Article de Facebook. En plus vous pourrez avoir vos pages d’actualité ou vos articles de blog proposés dans le carrousel parmi les résultats Google mobile.