Mise à jour par Rodolphe Degandt
Attribut sponsored, ugc ou nofollow quand et pourquoi les utiliser dans vos liens. Quels impacts pour le SEO de votre site et des pages de destinations !
[datedermaj]
Attribut sponsored ugc nofollow quand et pourquoi les utiliser dans vos liens
Cela fait longtemps que je ne vous ai pas parlé de SEO (référencement naturel). Aujourd’hui Google lance de nouveaux attributs pour que les algorithmes de son moteur de recherche comprennent mieux le type de lien présent sur une page.
Les attributs de lien actuels
Quand vous ajoutez un lien dans votre texte ou sur image, vous pouvez indiquer au robot de Google de suivre ou ne pas suivre ce lien pour indexer ou classer une page dans ses algorithmes.
Pour faire simple, en SEO, plus une page reçoit des liens « folow » ou suivis d’autres pages d’autres sites de qualité, sa place dans les réponses du moteur de recherche Google s’améliore. C’est la stratégie de Backlinks ou netlinking, un des critères les plus importants en SEO pour classer votre page dans les résultats de recherche.
Sommaire
- 1 Lien nofollow
- 2 Lien attribut follow (ou sans attribut)
- 3 Lien attribut Sponsored
- 4 Comment ajouter l’attribut sponsored sur un lien texte ou image dans WordPress ?
- 5 C’est quoi le lien avec attribut UGC
- 6 Devez-vous changer vos liens nofollow existants ?
- 7 Puis-je utiliser plus d’une valeur rel sur un lien ?
- 8 Si j’utilise nofollow pour des annonces ou des liens sponsorisés, dois-je les modifier ?
- 9 Dois-je quand même signaler les liens publicitaires ou sponsorisés ?
- 10 Que se passe-t-il si j’utilise le mauvais attribut sur un lien ?
- 11 Pourquoi utiliser les nouveaux attributs ?
- 12 Utiliser le nouvel attribut de lien UGC n’encouragera-t-il pas le spam de lien dans les commentaires ?
- 13 Suivi des positions Google avec utilisation des nouveaux attributs
- 14 Impact SEO de l’attribut sponsored et son cousin ugc
Lien nofollow
Lancé il y a déjà 15 ans par Google, l’attribut nofollow sert à lutter contre les spams pour qualifier les liens dans une page Web. Cet attribut nofollow servait principalement à dire à Google j’envoie le lecteur sur une page qui n’a pas besoin d’être référencée. En SEO, nous disons que nous n’envoyons pas de « jus » vers cette page.
Dans la pratique le lien nofollow sert principalement à renvoyer le lecteur vers une autre page internet (URL) dont le contenu était publicitaire ou un lien sponsorisé.
Quand utiliser « nofollow »
La nouvelle consigne consiste à utiliser l’attribut rel= »nofollow » quand vous souhaitez créer un lien vers une page, mais ne voulez pas impliquer un quelconque type d’approbation, y compris le transfert du crédit de classement vers une autre page. Bref, vous ne voulez pas aider l’autre site à améliorer son référencement grâce à vous.
Le nofollow deviendra un indicateur SEO en mars 2020
Dans la plupart des cas, l’utilisation d’ugc ou de sponsored ne changera pas la nature de l’analyse des liens. Google continuera à les considérer le plus souvent comme des liens nofollows. Donc les pages indiquées ne verront pas leur SEO profiter du jus de vos backlinks, mais pourront être indexées grâce à vous.
Donc, à partir du 1er mars 2020 Google annonce que pour ses besoins de recherche et d’indexation, les nouveaux attributs deviendront un indice de référencement (on l’ajoute donc aux centaines de critères de SEO existants).
Aussi, tous vos liens simplement balisés avec l’attribut nofollow ne bloqueront pas l’indexation de la page cible. Ce qui d’ailleurs n’était déjà pas garanti. Pour le faire, vous devez utiliser les techniques de blocage d’indexation de l’URL.
Lien attribut follow (ou sans attribut)
À l’inverse un lien avec l’indication follow (en réalité aucun attribut), indique à Google qu’il peut suivre ce lien et le référencer. En SEO, cela permet ce fameux » jus » et de créer un backlink vers la page de destination.
Ce lien peut servir à valoriser une page externe à votre site, mais aussi très utile pour booster une page interne dans le cadre d’une stratégie de maillage interne.
Les nouveaux attributs de lien : sponsored ou UGC
Pour mieux expliquer à Google le type de lien nofollow, il met à notre disposition de nouveaux attributs qui peuvent le remplacer :
Lien attribut Sponsored
Le premier lien dit » sponsored » permet d’indiquer à Google qu’il s’agit d’un lien commercial. Ainsi, si vous envoyez vos lecteurs vers une offre d’un vendeur, vous pouvez utiliser cet attribut. Donc, si vous avez un lien vers une market place, un lien d’affiliation, ou vers une promotion ou offre commerciale pour lesquelles vous avez une contrepartie, ce nouvel attribut est conseillé.
Comment créer un lien avec attribut Sponsored
Imaginons que je fais un article sur la nouvelle enceinte Bose Portable Home Speaker, compatible avec les assistants vocaux Google Home et Amazon Alexa. Dans l’article, j’ai un paragraphe sur le prix et la disponibilité du produit dans lequel je mets un lien qui vous emmène vers le site d’Amazon où vous pouvez l’acheter.
Personnellement, je n’ai aucun intérêt à améliorer la notoriété de cette page (en lui transmettant du jus SEO). Car, en réalité cette page Amazon est en concurrence avec ma propre page de présentation du produit.
Cependant, j’ai un lien affilié chez Amazon que je souhaite utiliser. Ainsi, si vous achetez le produit chez Amazon en ayant cliqué sur mon lien, l’entreprise américaine me versera une commission de 3 %. À noter que le prix pour vous ne change pas, sauf si j’ai un code promotion du constructeur pour le réduire.
Dans ce cas, je peux typiquement utiliser le nouvel attribut Sponsored pour vous donner le lien vers Amazon avec le prix
-
- Prix sur Amazon de la Bose Portable Home Speaker
Comment écrire le code de vos liens avec l’attribut sponsored
En code cette ligne s’écrit alors ainsi :
[<a href= »https://lien-page-produitavec-code-affilié » target= »_blank » rel= »sponsored »>Bose Portable Home Speaker</a>]
- [« li »] Indique que je fais un affichage avec un point en retrait, sans importance ici.
- [« a href= »https://lien-page-produitavec-code-affilié »] Indique mon lien d’affilié pour dire à Amazon que le visiteur vient de mon site.
- L’attribut [target= »_blank »] sert à ouvrir le lien dans une nouvelle page ou un nouvel onglet suivant le navigateur.
- [rel= »sponsored »] Précise que le lien est commercial, sponsorisé ou parrainé.
Je pourrais aussi utiliser d’autres attributs avec sponsored sous WordPress :
- L’attribut [Noopener] renforce la sécurité du target blank pour ouvrir la page dans un autre onglet, spécifique sous WordPress.
- L’attribut [Noreferrer] empêche la page ciblée par notre lien hypertexte, d’obtenir des informations sur l’origine du trafic (information disponible avec sur Google Analytics). Ici, mon objectif est d’informer Amazon que c’est mon site qu’il lui génère un nouveau visiteur, je n’ai donc pas de raison (au contraire) de lui cacher cette information.
[<a href= »https://url-page-produit-amazon » target= »_blank » rel= »noopener sponsored noreferrer »>Bose Portable Home Speaker</a>]
Comment ajouter l’attribut sponsored sur un lien texte ou image dans WordPress ?
Pour l’instant WordPress ne gère pas ces nouveaux attributs, mais vous pouvez très facilement les ajouter ou les modifier manuellement.
- Ajoutez comme d’habitude votre lien sur un mot, une expression.
- En haut de votre article ou page, cliquez sur l’affichage » texte » (à côté de la vue visuelle »
- Allez sur la ligne du lien et ajoutez simplement après l’URL le texte : rel= » sponsored ».
- Enregistrez la mise à jour c’est fait.

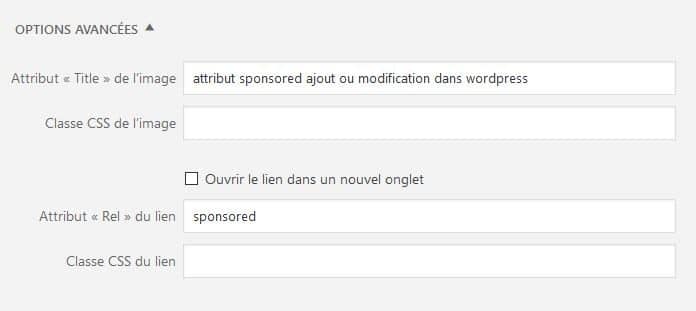
Pour une image dans WordPress, vous pouvez utiliser la même technique ou encore plus simplement :
- Clic gauche sur l’image, sélectionnez le crayon
- Ajoutez normalement votre lien dans la partie réglage de l’affichage.
- Dans la partie Options avancées, ajoutés le mot sponsored sur la ligne Attribut Rel du lien
- cliquez sur mettre à jour, en bas à droite, et enregistrez la page ou l’article

C’est quoi le lien avec attribut UGC
UGC signifie « User Generated Content ». Cela va vous permettre d’indiquer à Google que ce lien renvoie vers un contenu généré par les utilisateurs. Plus précisément, les liens comme les commentaires ou les messages de forum utilisant des liens que vous mettiez jusqu’alors simplement en nofollow.
Comment créer un lien avec attribut ugc
Imaginons que sur mon même article sur la nouvelle enceinte Bose Portable Home Speaker, un visiteur ajoute un commentaire dans lequel il met un lien vers un site que vous ne connaissez. L’idée est de générer automatiquement pour ce lien externe l’attribut ugc.
Ainsi, si dans le commentaire votre lecteur ajoute un lien vers l’enceinte concurrente de Sonos, la Move, celui-ci devrait avoir l’attribut ugc.
Commentaire de Yannick : « Il y aussi l’enceinte Sonos Move qui fait la même chose ! »
En code cette ligne s’écrit alors ainsi :
[Il y aussi l’enceinte <a href= »https://url-page-produit-amazon » target= »_blank » rel= »noopener sponsored noreferrer »>Sonos Move</a> qui fait la même chose ! ]
- [« a href= »https://url-page-produit-amazon »] indique le lien hypertexte (URL) de la page produit de la Sonos sur Amazon.fr
- L’attribut [target= »_blank »] sert à ouvrir le lien dans une nouvelle page ou un nouvel onglet suivant le navigateur.
- [rel= »sponsored »] indique que le lien est commercial, sponsorisé ou parrainé
Questions/réponses sur les actions SEO avec les nouveaux attributs de lien
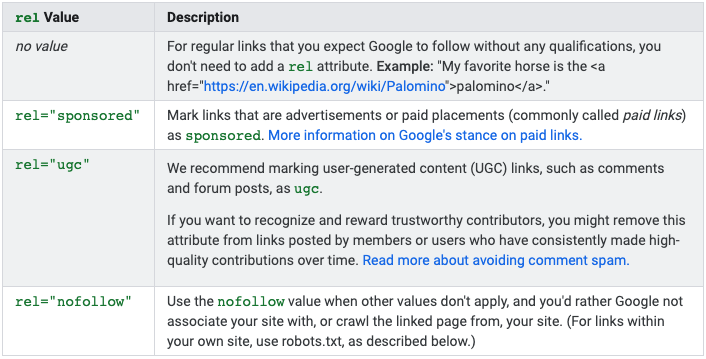
Voici une synthèse pour choisir le bon attribut rel pour vos liens :

Devez-vous changer vos liens nofollow existants ?
La réponse officielle sur le blog webmaster de Google est non. Si vous utilisez nofollow maintenant comme un moyen de bloquer les liens sponsorisés, ou pour signifier que vous ne vous portez pas garant d’une page vers laquelle vous faites un lien, cela continuera à être pris en charge (au moins jusqu’à mars 2020).
Il n’est absolument pas indispensable de changer les liens nofollow que vous avez déjà.
Puis-je utiliser plus d’une valeur rel sur un lien ?
Oui, vous pouvez utiliser plus d’une valeur rel pour un même lien. Par exemple, rel= » ugc sponsored » est un attribut parfaitement valide qui indique que le lien provient d’un contenu généré par l’utilisateur et est sponsorisé. Une astuce est donc de choisir cette option systématiquement pour les liens dans les commentaires.
Si j’utilise nofollow pour des annonces ou des liens sponsorisés, dois-je les modifier ?
Non. Vous pouvez continuer à utiliser nofollow comme méthode pour marquer de tels liens afin d’éviter d’éventuelles pénalités du système de liens. Mais, Google vous invite à indiquer sponsored plutôt que nofollow pour vos nouveaux liens.
Dois-je quand même signaler les liens publicitaires ou sponsorisés ?
Oui. Si vous voulez éviter une action possible (une pénalité Google pour être clair), vous devez au moins utiliser l’un ou l’autre des attributs rel= » sponsored » ou rel= » nofollow » pour marquer vos liens publicitaires.
Que se passe-t-il si j’utilise le mauvais attribut sur un lien ?
Il n’y a pas de mauvais attribut sauf si vous n’en mettez pas du tout sur un lien publicitaire. À l’inverse, un lien non publicitaire marqué » ugc » ou « sponsorisé », ne présente pas de risque particulier de pénalité.
Pourquoi utiliser les nouveaux attributs ?
L’utilisation des nouveaux attributs permettra à Google de mieux traiter les liens pour l’analyse du Web. Cela peut inclure votre propre contenu, si les personnes qui font un lien vers vous utilisent ces attributs.
Utiliser le nouvel attribut de lien UGC n’encouragera-t-il pas le spam de lien dans les commentaires ?
De nombreux sites qui permettent à des tiers de contribuer au contenu découragent déjà le spam de lien de diverses façons, y compris des outils de modération qui peuvent être intégrés dans de nombreuses plates-formes de blogging et d’examen humain. Les attributs de liaison « ugc » et « nofollow » continueront à avoir un effet dissuasif supplémentaire.
Suivi des positions Google avec utilisation des nouveaux attributs
Cet article me servira de test de référencement sur
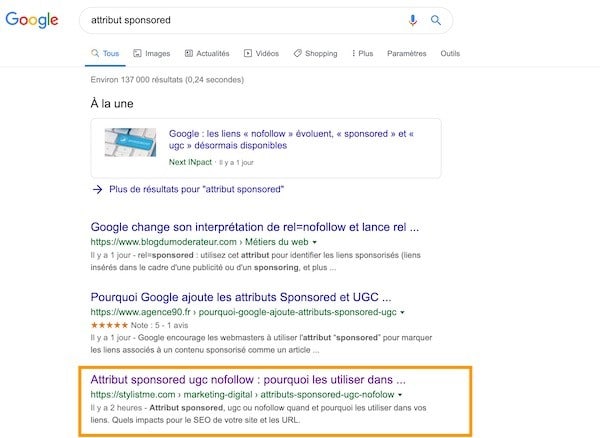
- la requête « attribut sponsored ». Affaire à suivre en mars 2020 (ou avant, car Google est agile). Avant sa publication, le 12 septembre 2019,
- Google indique 137 000 résultats (et évidemment aucun classement car il n’est pas publié).
- 2 heures après la publication, l’article apparait en 3ème position.
- Pour la recherche « Bose Portable Home Speaker », Amazon ressort en 10ème position.

Impact SEO de l’attribut sponsored et son cousin ugc
À compter du 1er mars 2020, ces nouveaux attributs de lien seront traités comme des indices généraux, c’est-à-dire :
- Dans certains cas, ils peuvent être utilisés pour le crawl et l’indexation.
- Dans certains cas, ils peuvent être utilisés pour le classement.
L’accent est mis sur le mot « certain ». Google est très explicite que dans la plupart des cas, ils continueront à ignorer les liens nofollow comme d’habitude.
De mon point de vue, l’utilisation de ces deux nouveaux attributs dans vos contenus sera un indicateur favorable envoyé à Google. Maintenant, l’impact SEO réel ne devrait pas se mesurer qu’à partir avant mars 2020. En tout cas, cela ne coûte pas grand-chose de les mettre. Espérons que WordPress ajoutera nativement ses options dans l’ajout de lien.
De mon côté, je vais donc utiliser l’attribut sponsored pour mes liens affiliés. Mais, je n’utiliserai pas tout de suite l’attribut ugc que je laisse en nofollow, car je ne veux pas prendre de risque de confusion. En effet, Google conseille de marquer les liens payants/parrainés avec « sponsored » ou « nofollow » uniquement, mais pas avec « ugc ». Que se passera-t-il si vos contributeurs à l’UGC incluent des liens payants ou affiliés dans leur contenu/commentaires ? Dans le doute je garde nofollow pour les liens dans les commentaires. Certains ferment même les commentaires pour bloquer tout risque de spam, je trouve que cela fait perdre de l’intérêt à un post.
Pour le maillage interne, on ne change rien. Pour les plug-ins de redirection interne comme ThirstyAffiliates, le risque est faible si vos liens commerciaux passant par une page virtuelle interne sont bien en nofollow.
Alors, n’hésitez pas à faire des commentaires pour donner votre avis sur cette modification et votre choix avec ou sans sponsor.
[jetpack_subscription_form title= »Ne manquez pas les prochains articles »]







Cet article est vraiment intéressant. Du coup, je crois que ce week-end je vais le relire et essayer de le mettre en place ces attributs sur mon site.
Je vais m’inscrire à la Newsletter.
A bientôt
Pour l’instant, le plus simple est d’utiliser l’attribut universel « nofollow » vers l’externe et « dofollow » pour le maillage interne